
「Atom」は、Macで無料で使えるので、記事を書くブログやアフィリエイター、プログラミングの勉強を始めたばかりの人におすすめのテキストエディターです。この記事では、「Atom」の設定方法と使い方を解説しています。
もくじ
「Atom」のおすすめ度は!?
-
-
必須度:
-
- 無料で使える
- コードを網羅している
- 見た目が本格的っぽい
アフィリエイトをはじめてから、しばらくはMacbookにもともとついているテキストエディタや、メモを使って記事を作成していました。
プログラマーの人たちが使っている黒い画面のエディターが気になっていました。実際使っている人に聞くと、目が疲れないとのことで、アフィリエイトの作業時間も長くなるにつれて、作業環境を整えることも大切ですよね。
MacBookにもともと搭載されているテキストエディタを環境設定で画面を暗くできるのか試してみましたが、環境設定からは変更できませんでした。
黒い画面のエディターを使う用途としては、主に記事作成、HTMLタグやCSSタグの編集でライトな使い方だと思うので、有料アプリは高額なものも多く、なるべく費用を抑えたいところで良かったアプリが「Atom」です。
「Atom」をダウンロードする

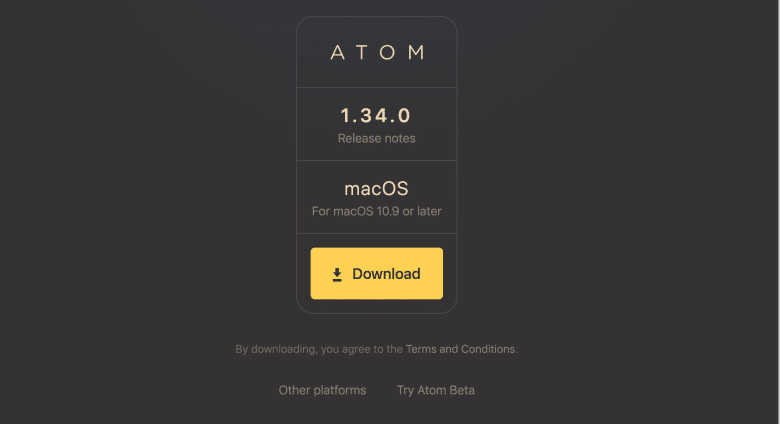
- https://atom.io/にアクセスします。
- 「Download」ボタンをクリックして、ダウンロードを開始します。
- ダウンロードしたzipファイルを解凍し、アプリを立ち上げます。
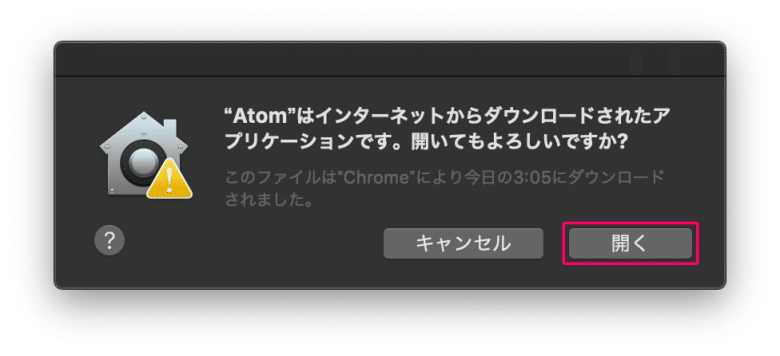
- 「インターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」ときかれるので、「開く」を選択します。
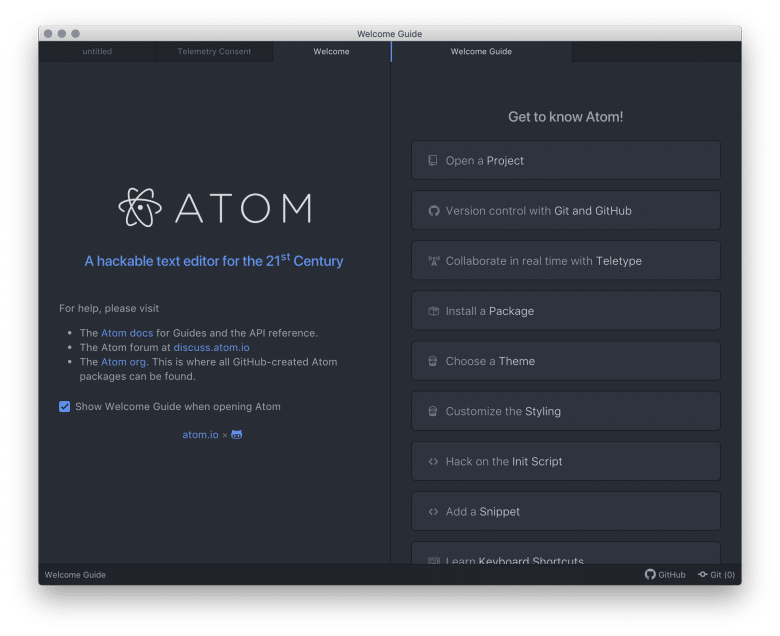
- 「Atom」の立ち上げ画面です。





「Atom」の使い方
「Atom」の環境設定
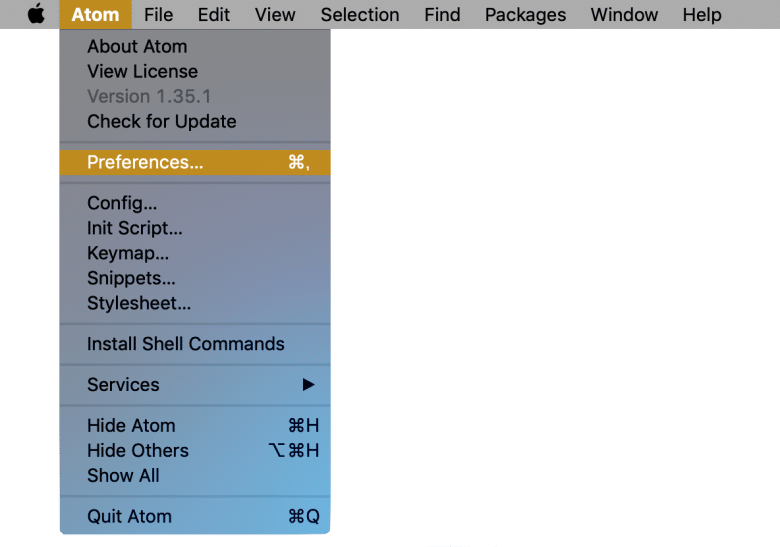
- メニュータブの「Atom」から「Prederences:環境設定」を開きます。
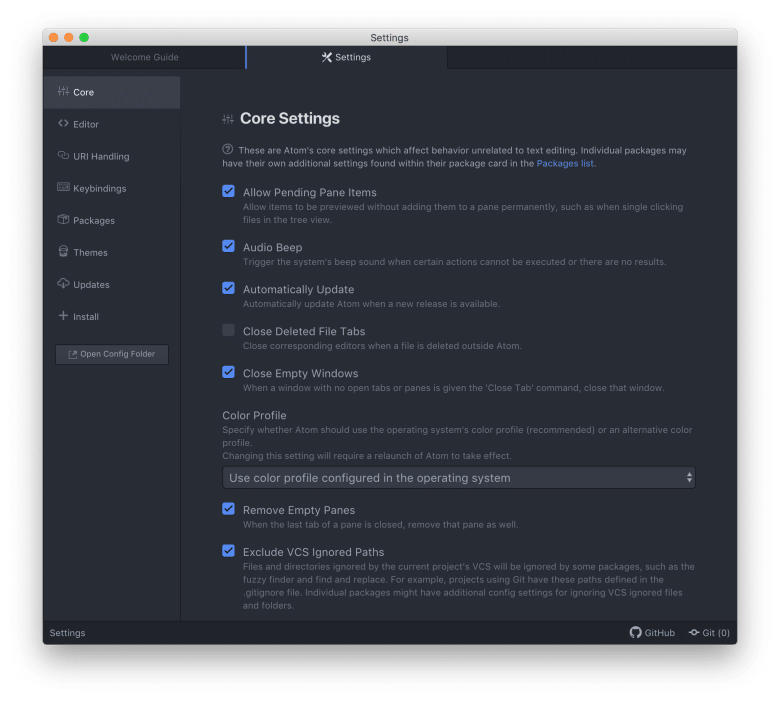
- 左側のオプションから設定を選びます。
- Core:テキスト編集以外の設定
- Editor:テキスト編集に関する設定
- URI Handing:
- Keybindings:キーコンビネーションの設定
- Packages:コードのパッケージをインストール
- Themes:Atomのテーマカラー設定


プログラミング用語に関しては詳しくないので、説明は割愛します。
「Atom」のおすすめの設定
テキストを折り返す
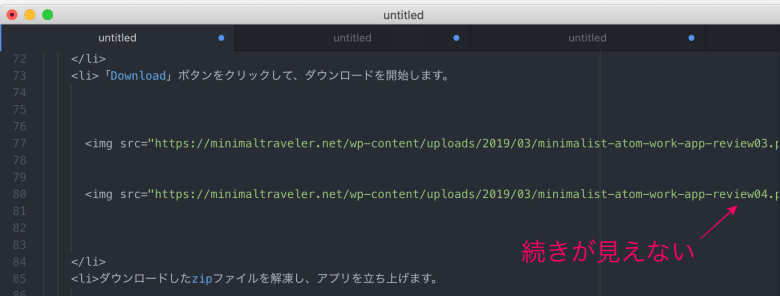
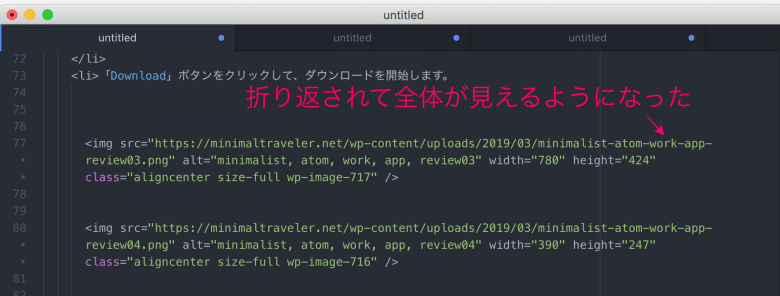
「Atom」の初期設定では、改行がない長い文章やコードを入力したときに画面サイズに合わず、横スクロールしないと見えない設定になっています。

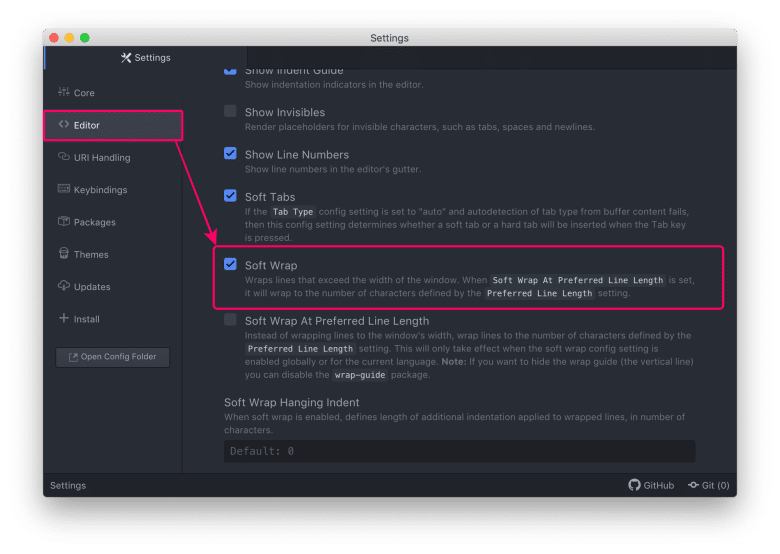
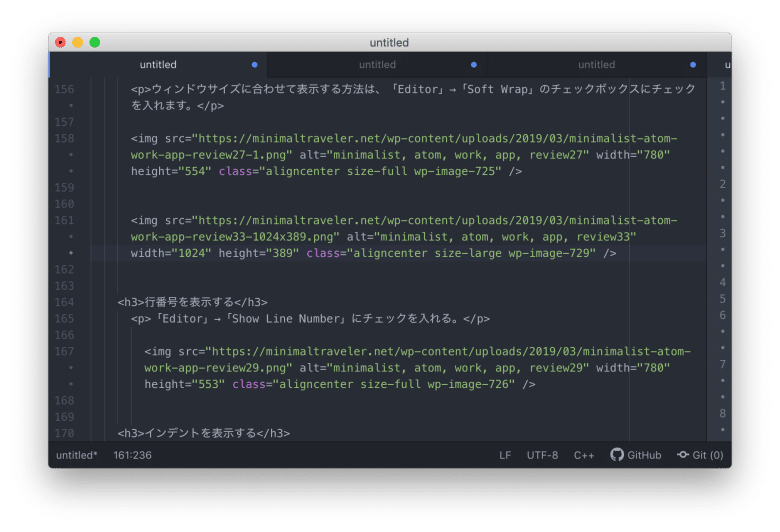
ウィンドウサイズに合わせて表示する方法は、「Editor」→「Soft Wrap」のチェックボックスにチェックを入れます。


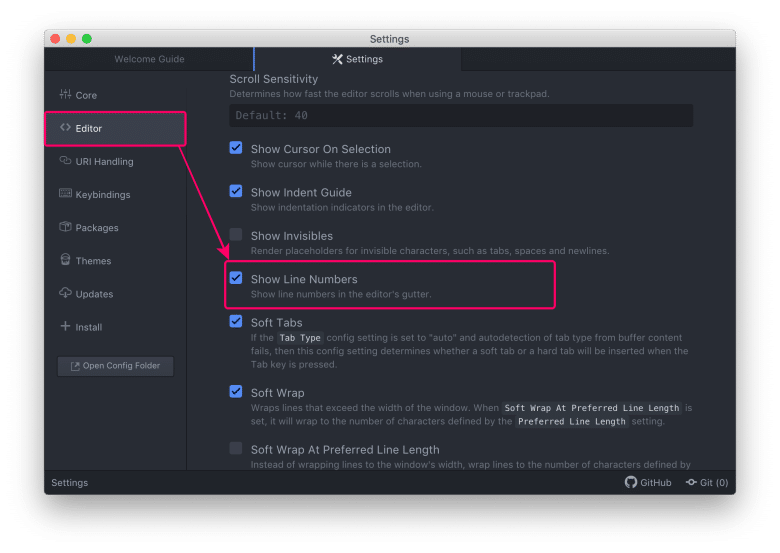
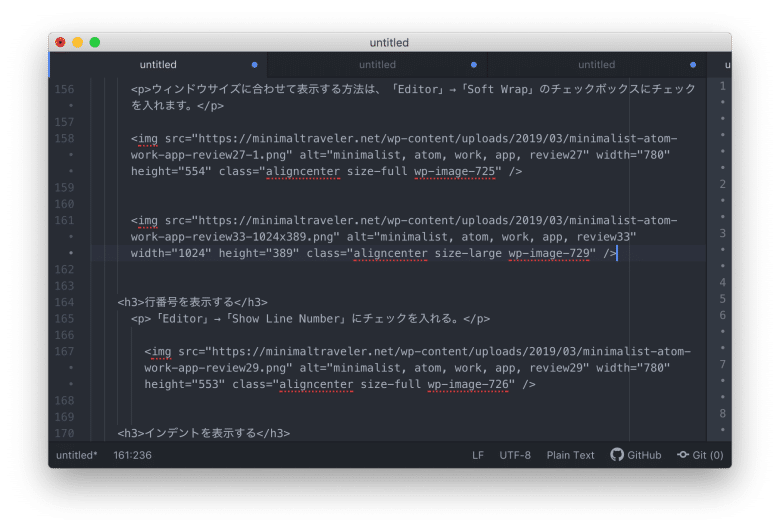
行番号を表示する
「Editor」→「Show Line Number」にチェックを入れる。

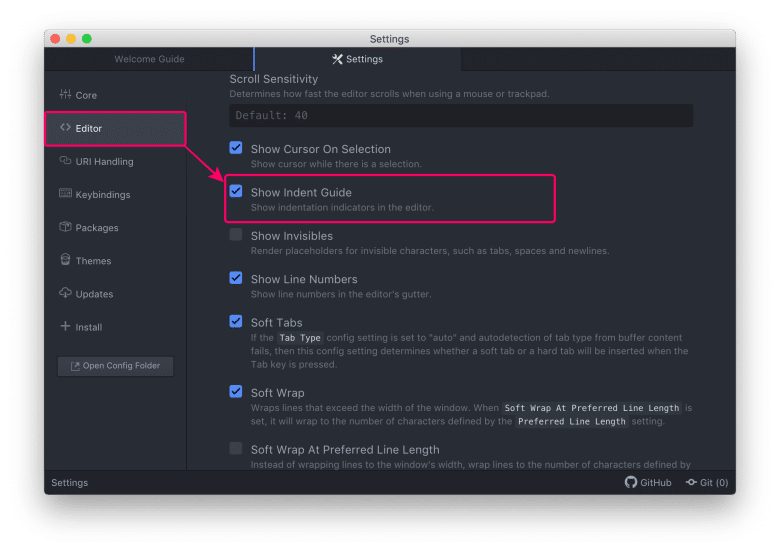
インデントを表示する
「Editor」→「Show Indent Guide」にチェックを入れる。

コードを色付け表示してみやすくする
「Atom」を立ち上げた状態だと、編集画面は全部白いフォントで表示されています。

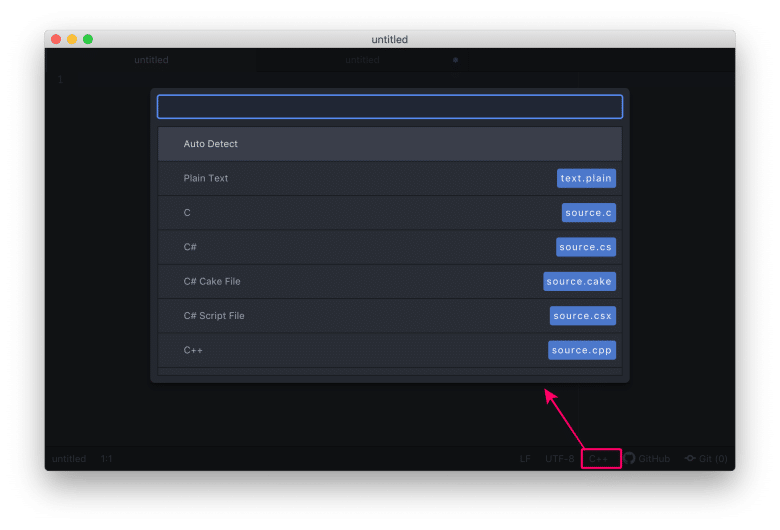
右下の「Plain Text」を選択すると、プログラミング言語が選択できるようになります。

プログラミング言語によって、コードやURL部分がカラーで表示されます。

Sachyはプログラミング言語には詳しくないですが、記事の執筆などでも色がついている方が、タグの間違いが減るので、普段は「C++」のエディターを使っています。
完全に見た目重視です。
記事を書いたり、CSSコードを試行錯誤していると、メモがわりにどんどんウィンドウを立ち上げてしまい、その度にエディターを変更するのが面倒だなと思いました。いつも使うエディターを初期設定にしたいのですが、方法が見つかりませんでしたが、ショートカットを見つけたので参考にしてください。
Shift + Control + L
「Atom」を使ってみて良かった点と悪かった点
「Atom」を使っていて気になる点を挙げるとすれば、設定が英語なのでプログラミング知識がないと設定が難しい、上記に書いた’エディターの変更’を設定したい点ですね。’エディターの変更’については、ショートカットを使えばカーソルで選択するよりは作業効率は上がるので今時点では良しとします。
「Atom」を使い初めて半年以上経ちますが、文章を入力したり、記事を作成したりなどのほとんどの作業を「Atom」で行うようになっています。
MacBook標準搭載のメモも活用していますが、記録としてクラウドに取っておきたいメモは「メモ」アプリ、一時的な作業場として「Atom」を使っています。メッセージなどの返信するときも、誤爆しないように「Atom」を使って下書きしちゃいますね。
プログラミング知識のないアフィリエイターやブロガーにもおすすめのツールです。プログラミングスクールなどでも推奨されているようなので、ゆくゆくはプログラミング言語を学びたいと思っている方も、無料なのでとりあえず入れておいて損はないアプリです。