「Clipy」のおすすめ度は
-
- 必須度:
-
- テキスト入力、文章作成をよく使う
- ウィンドウの移動や選択が面倒
- URL、HTMLタグ、CSSタグの入力をよく使う
アフィリエイト作業をしていると、文章作成や、アフィリエイトリンクのコピペなど、コピー&ペーストをする機会が多いですよね。その度に、画面やウィンドウをいったりきたするのはなかなか手間です。デザインやCSSをいじるときにも、デザインタグ初心者には自分で入力するとタイプミスしやすいため、コピペをする方が無難です。コピペツールは、アフィリエイターや、ブロガーを含めてほとんどの人に必須のアプリとも言えます。
「Clipy」のダウンロード方法
「Clipy」は、iTunesストアアプリではありません。
- https://clipy.softonic.jp/macにアクセスします。
- ダウンロードボタンをクリックします。
- zipファイルを解答し、ファイルをアプリケーションフォルダに移動させます。
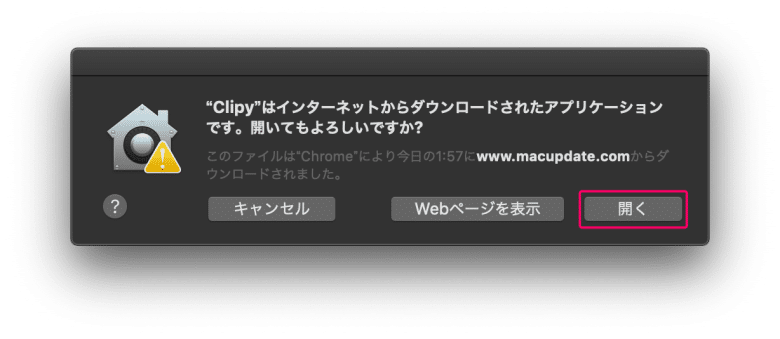
- 警告がでるので、「開く」をクリックして先に進みます。
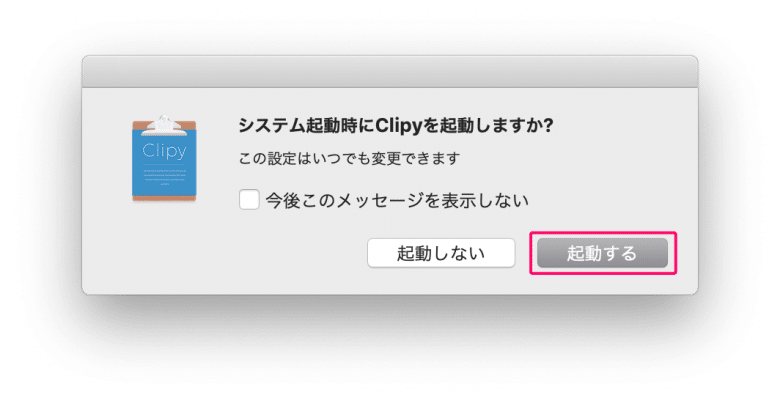
- 「システム起動時にClipyを起動しますか?」ときかれるので、「起動する」を選択します。 使用頻度が高いので、「起動する」をおすすめしますが、お好みで。
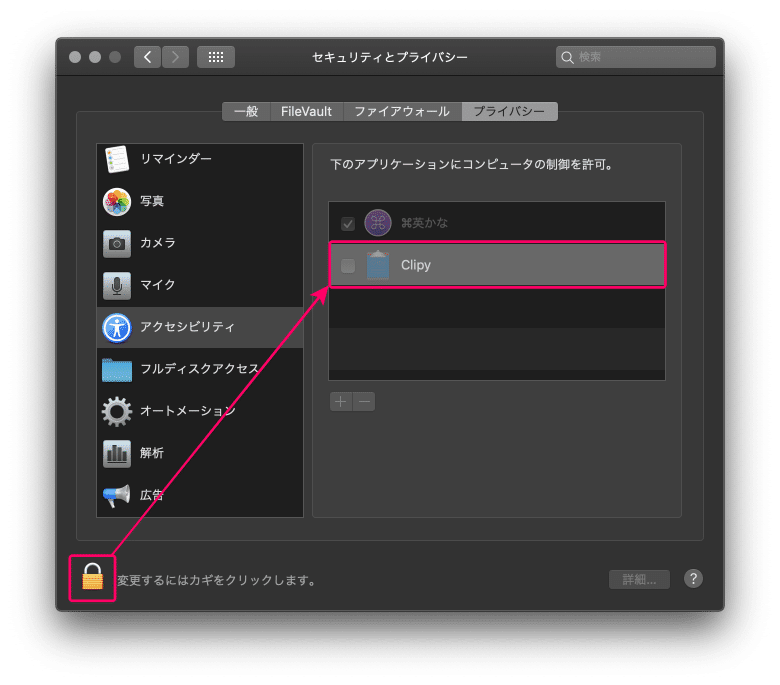
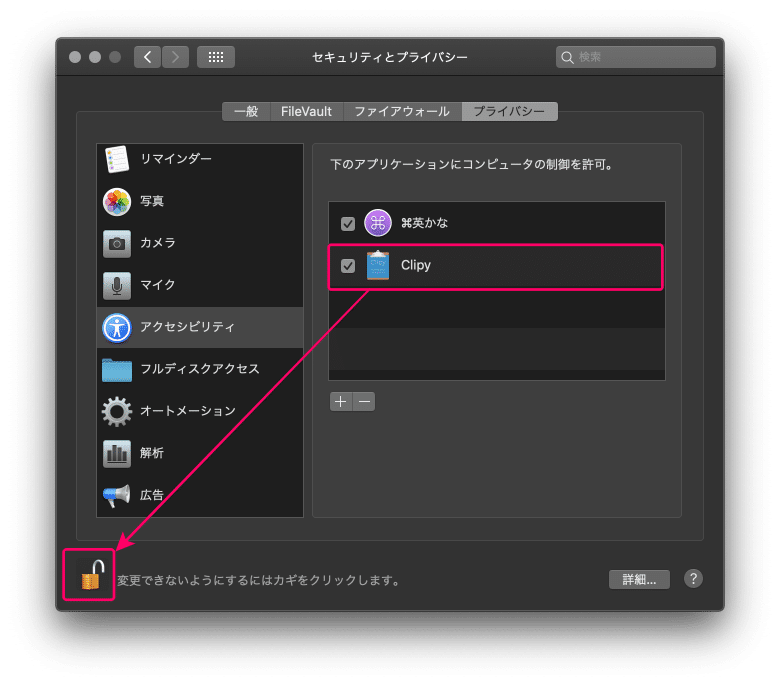
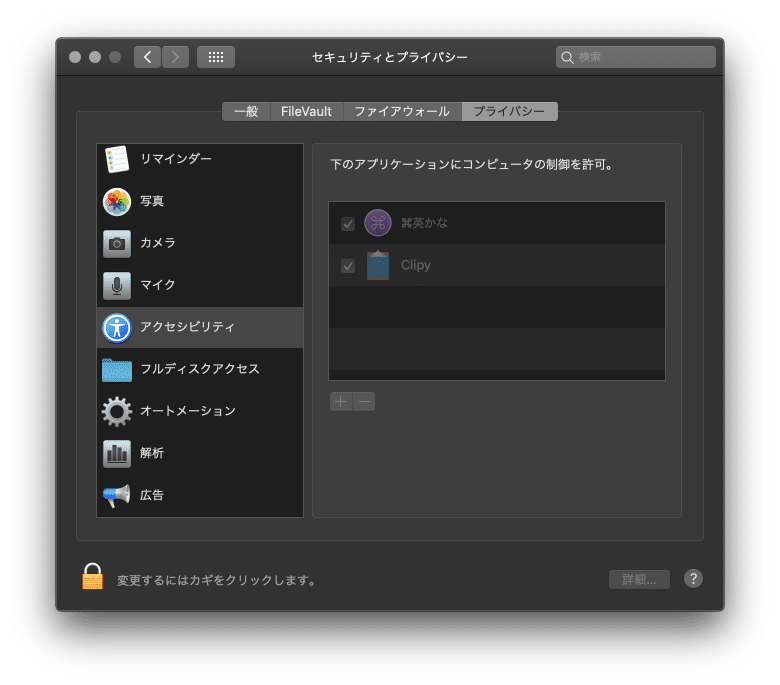
- 「環境設定」→「セキュリティとプライバシー」→「プライバシー」を開き、Clipyにチェックを入れます。








「Clipy」の設定と使い方
「Clipy」の設定
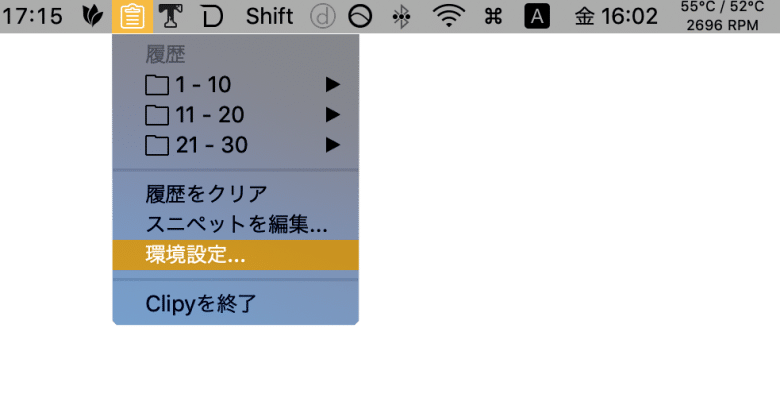
- メニューバーのClipyのアイコン
をクリックし、環境設定を選択します。
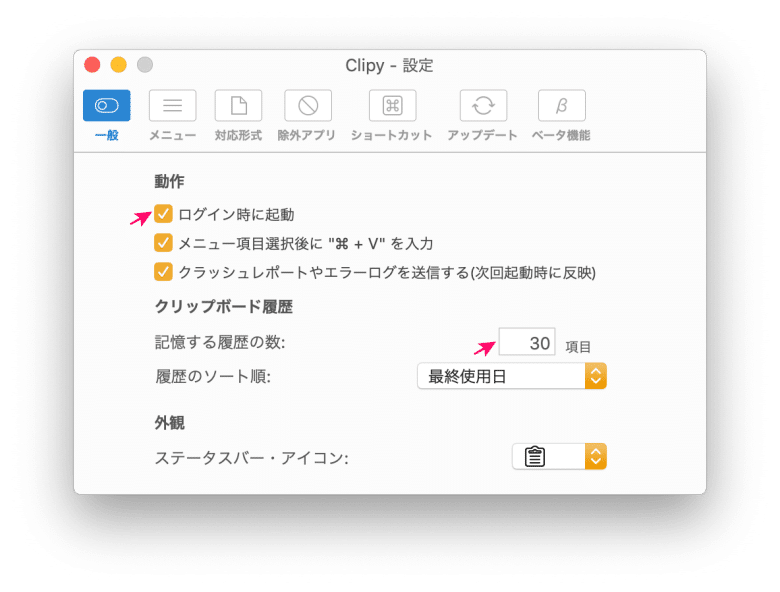
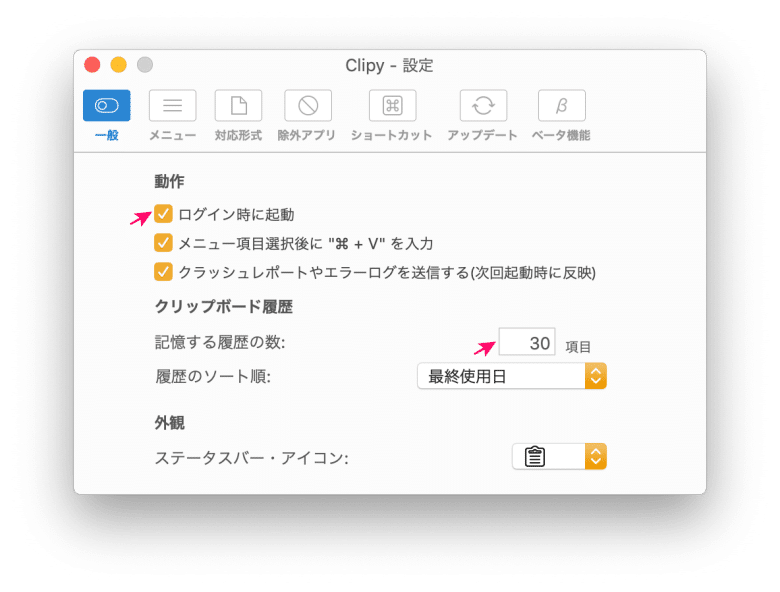
- ログイン時に起動
- クリップボードの履歴
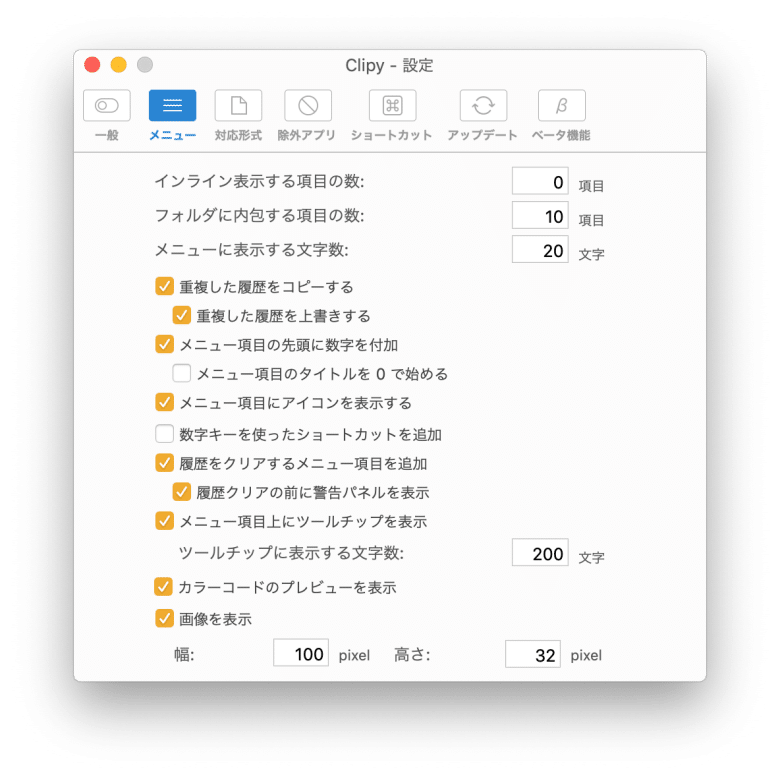
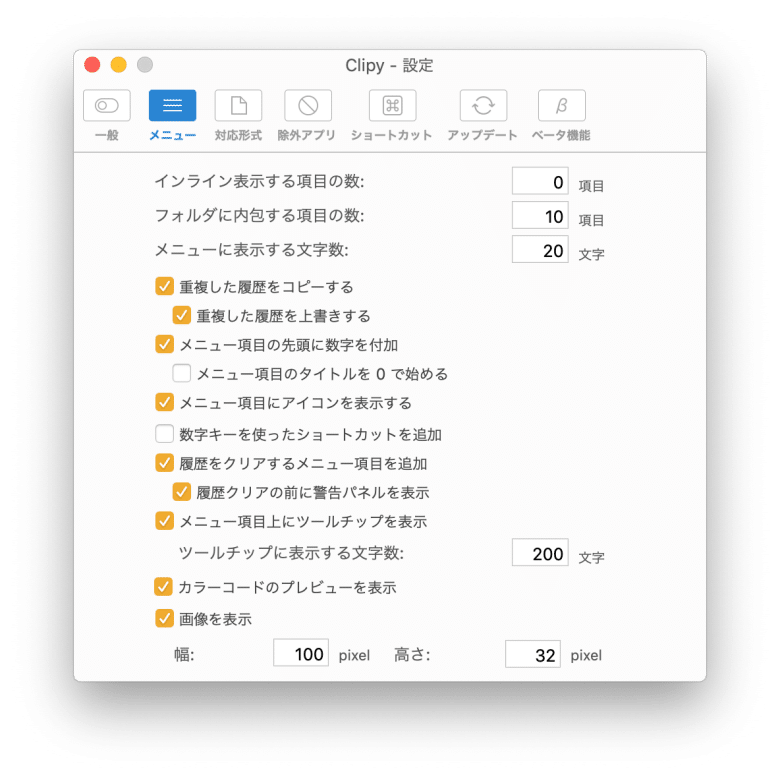
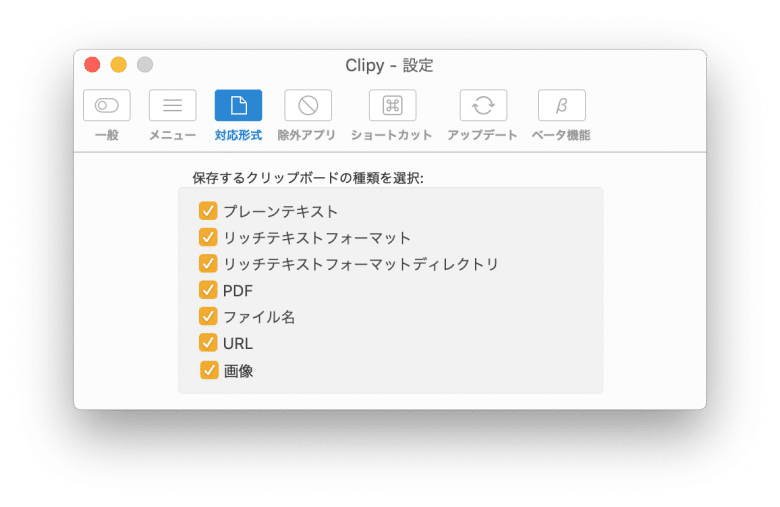
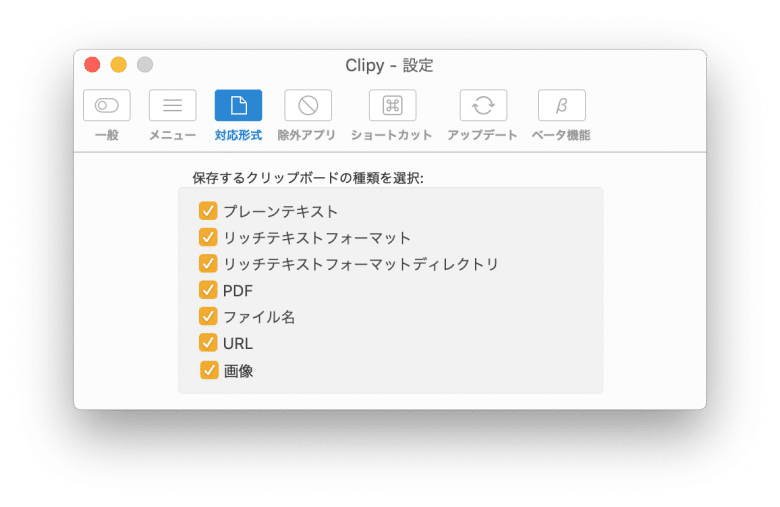
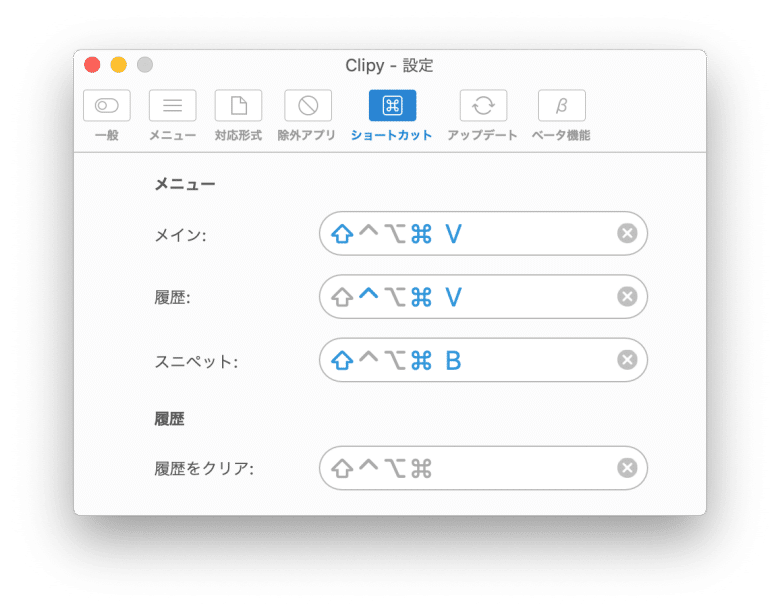
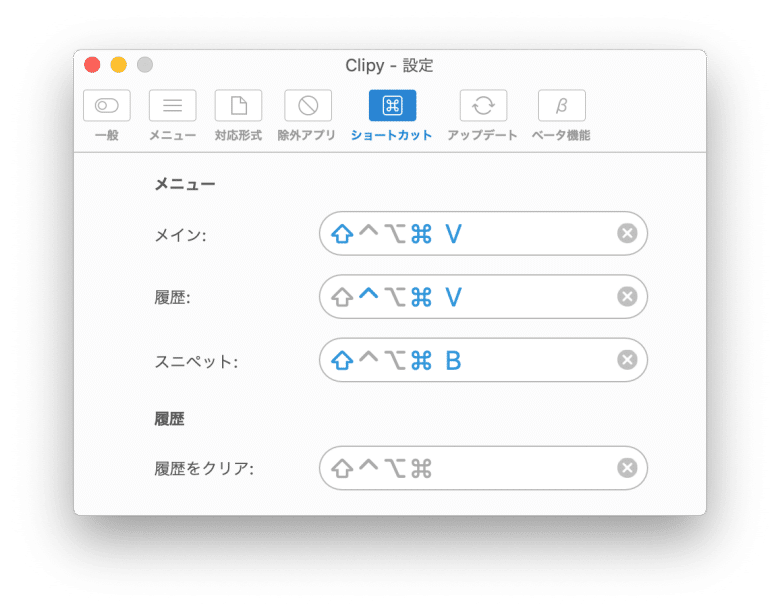
- 「メニュー」「対応形式」「除外アプリ」「ショートカット」
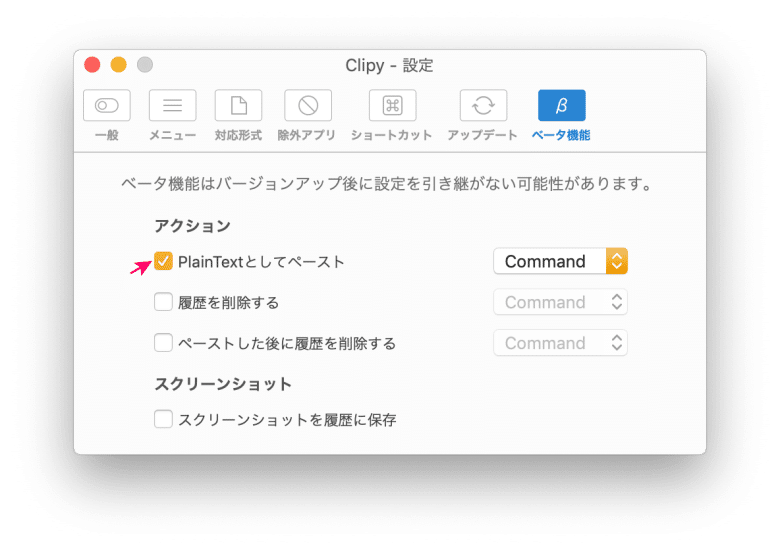
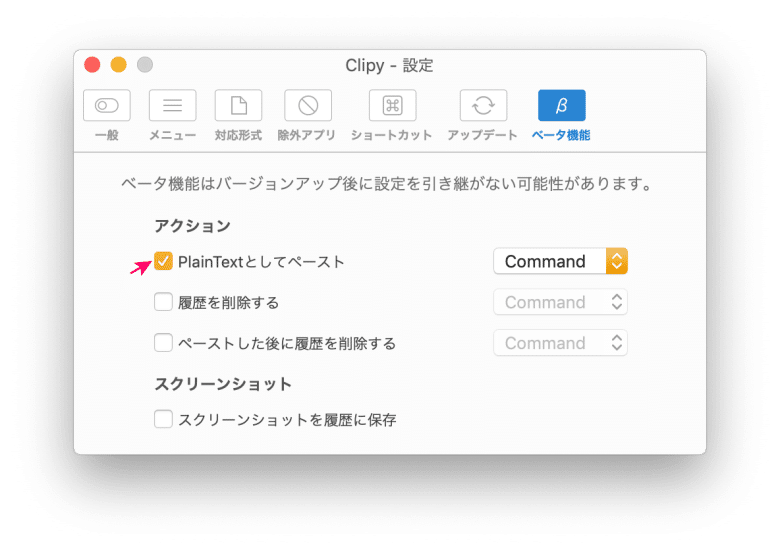
- 「ベータ機能」設定で、「Plain Textとしてペースト」を選択します。




を調節しました。履歴は少なすぎても使いにくいですし、多すぎても覚えていないので30〜50項目くらいがちょうどいいでしょう。






ほとんど初期設定のまま使っています。


コピペツールとして使う場合
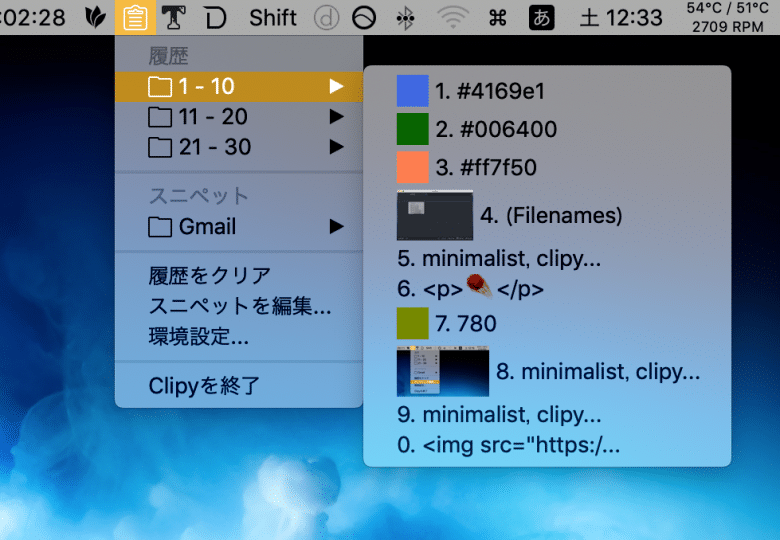
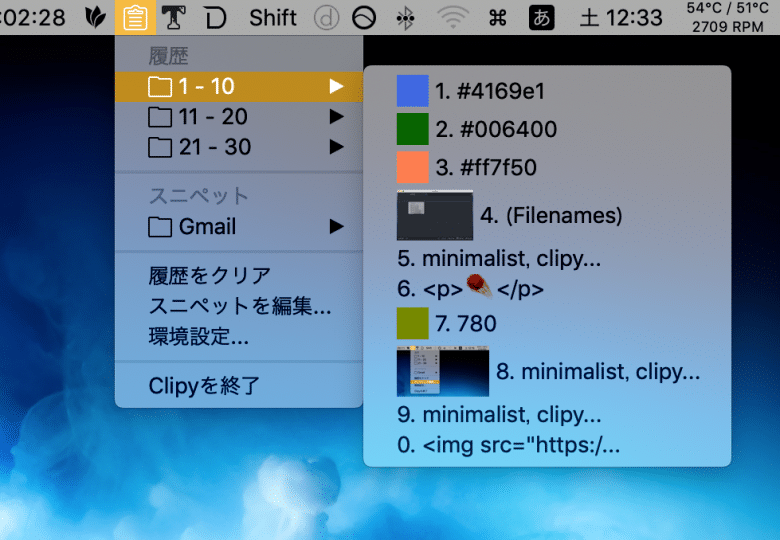
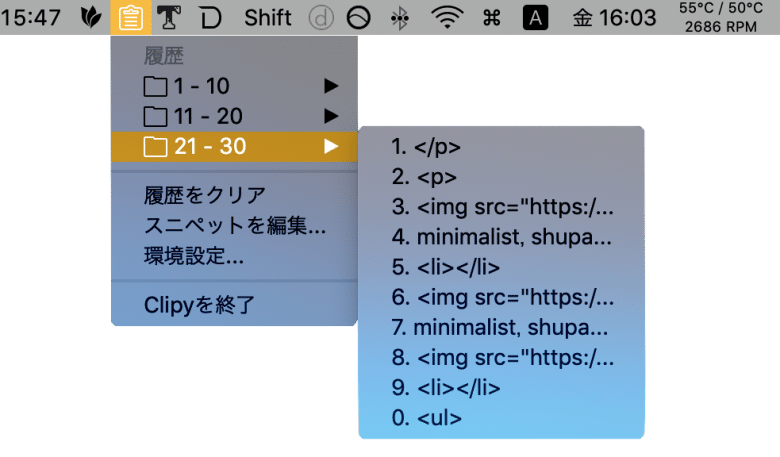
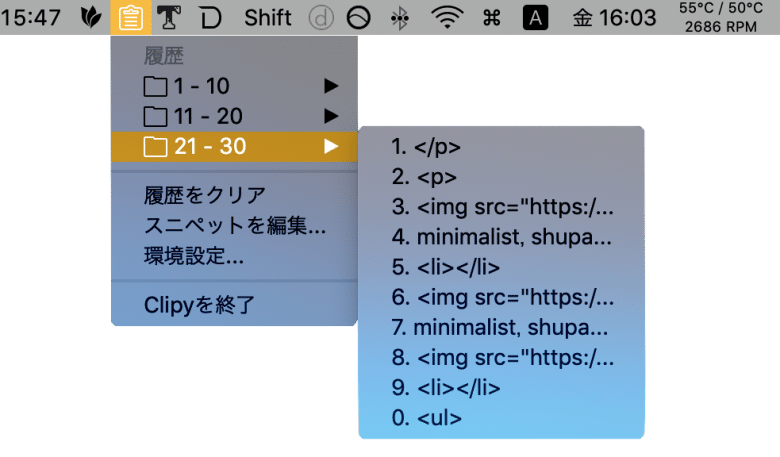
「⌘+V」でペーストすると、直前にコピーした内容がペーストされます。2つ以上前にコピーした内容をペーストしたい場合は、メニューバーの![]()


スニペットとして使う場合
「Clipy」では、コピーした内容以外にも、スニペットを登録しておくことができます。スニペットとは、プログラミングコードや定型文などをショートカットで呼び出すことができる機能です。
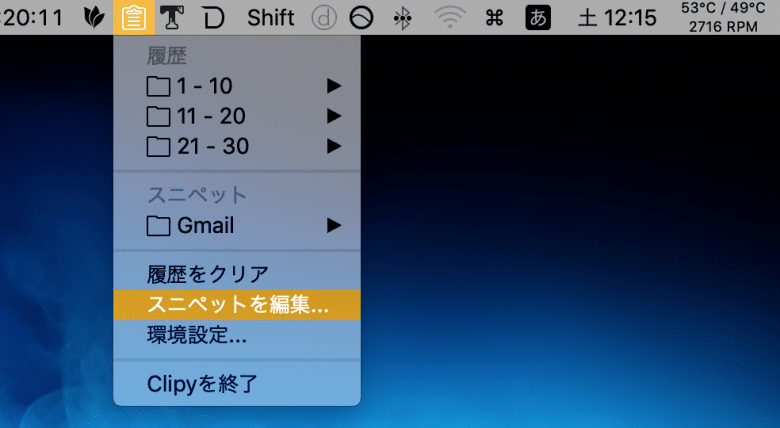
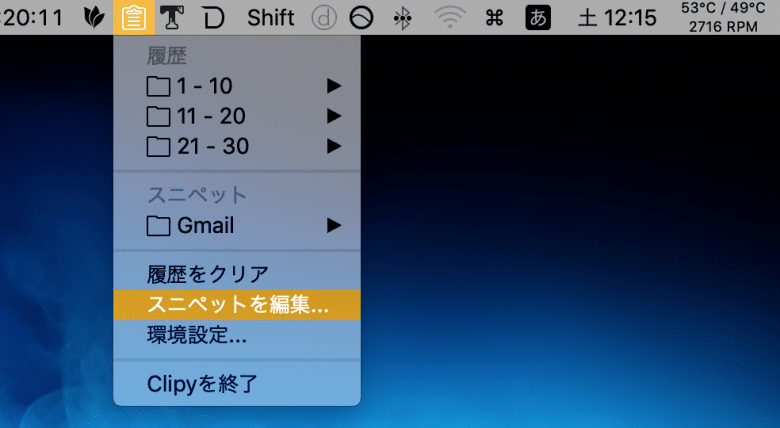
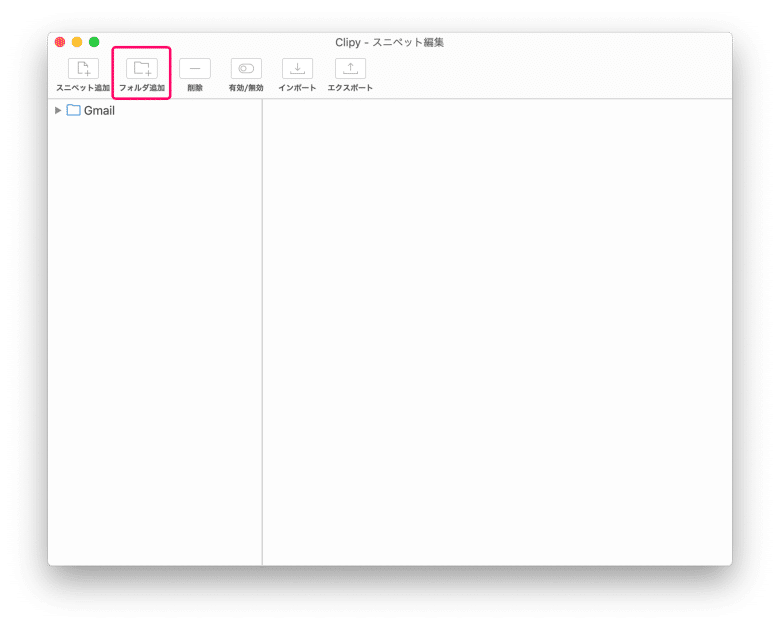
- メニューバーの「Clipy」のアイコンから、「スニペットを編集」を開きます。
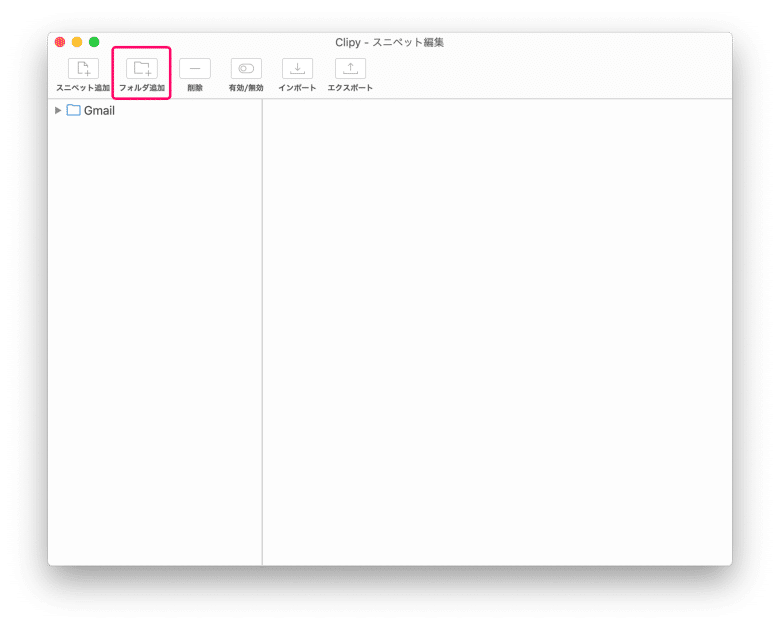
- フォルダを追加を選択して、新しいフォルダを作成します。
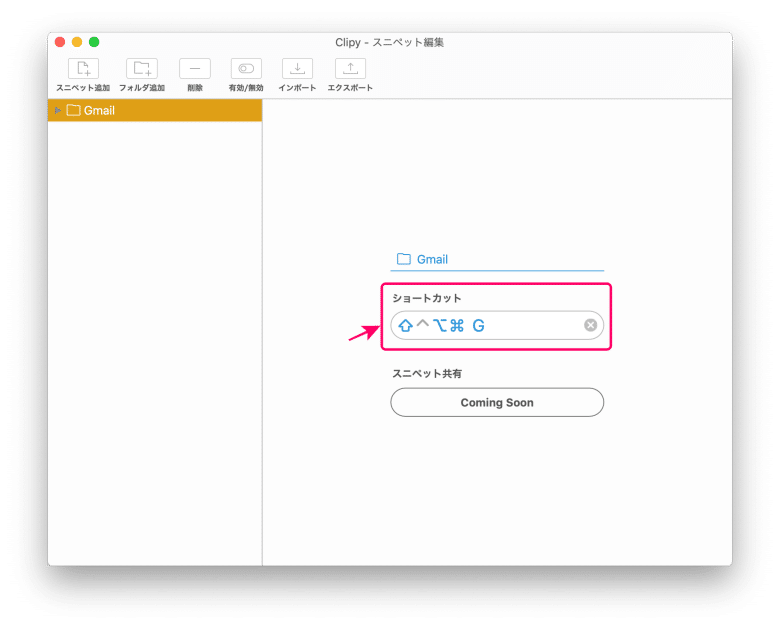
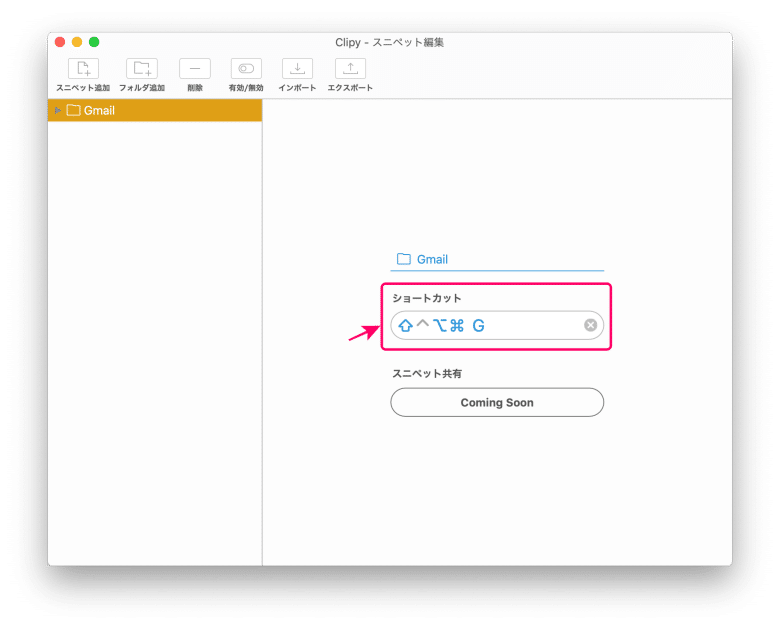
- フォルダのショートカットを登録します。
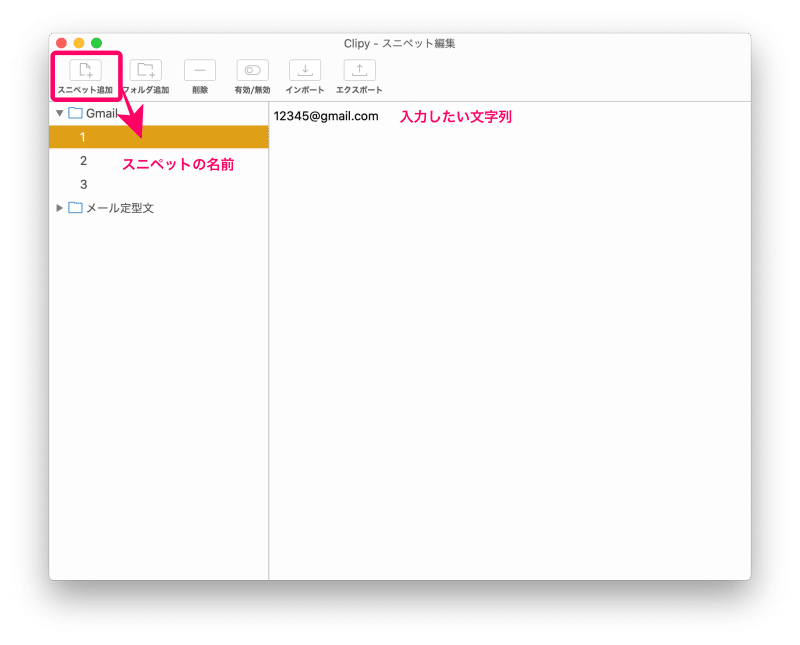
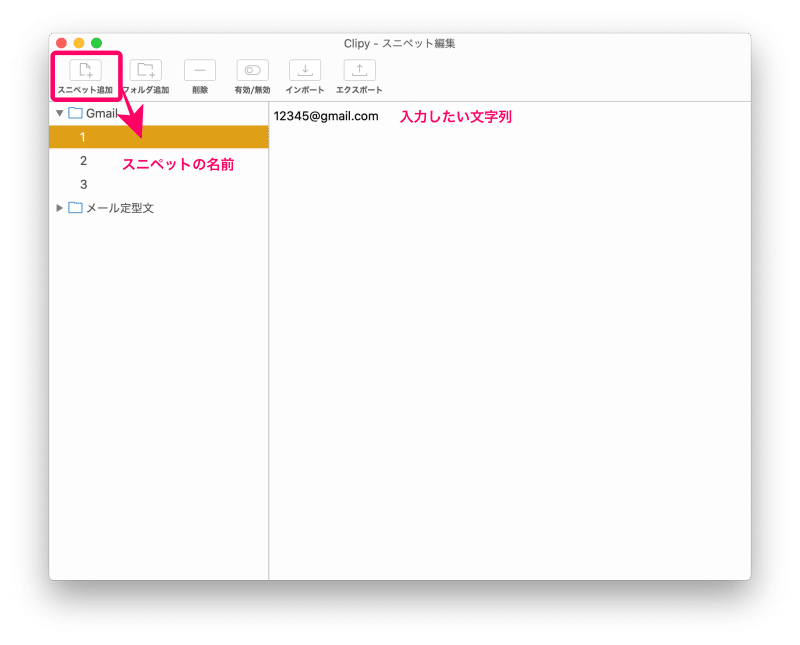
- フォルダを選択してから、左上の「スニペットを追加」をクリックします。
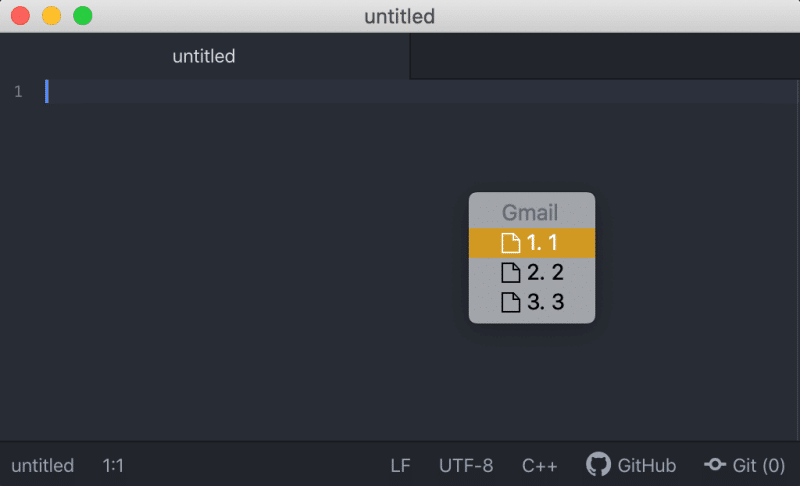
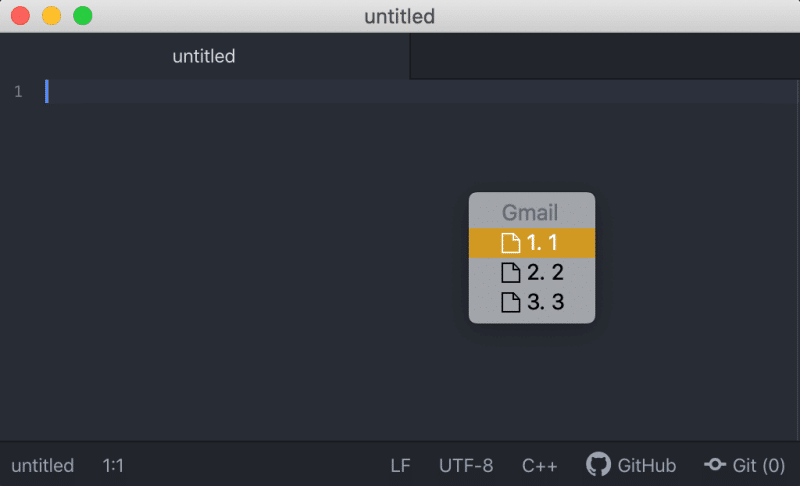
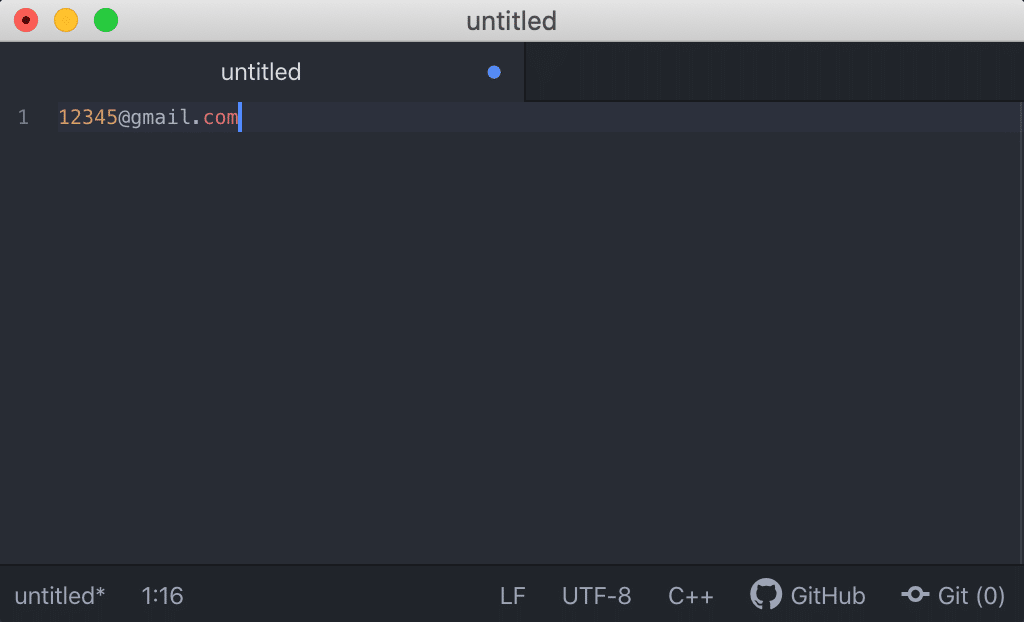
- メモやテキストエディットなどで、スニペットのフォルダのショートカットを入力すると、登録してあるスニペットが表示されます。






左側にはスニペットを識別するための名前、右側には「入力したい文字列」を入力します。






「Clipy」を使って良かった点と悪かった点
毎日、記事作成やCSSコードを入力でコピペを使うので、「Clipy」を使って作業効率は格段に上がります!コピペが文化になってきているので、直前にコピーしたと思ったものが上書きされてしまっているということもしばしばあります。そんなとき、「Clipy」を使うと、ペーストしたい内容を探さなくてもいいので、楽ちんです。
「Clipy」を使っていて気になる点と言えば、スニペットツールとして「Dash」というアプリを使っているのですが、「Dash」で入力したショートカットコードも「Clipy」の履歴に残ってしまうという点が、少し不便でした…。除外アプリ設定をしても、反映されなかったので、対処法を今後探したいと思います。
お気に入りな点は、「Clipy」ではクリップボードにコピーした画像なども表示されますが、「#wedv098」などのカラーコードが色付きで表示されることがとても便利です。